みなさんこんにちは。副業ブログのaksyaです。本日はブログ制作の手順6ということで、『WordPressでサイトを作る方法⑥|サイトの構造について理解する』について解説していきます。前回の記事では、WordPressの特徴についてまとめています。ここでは、Webサイトの構造について解説します。
Webサイトの構成
WordPressを使ってWebサイトを作る前に、始めにWebサイトの構成について考えます。皆さんが普段利用している多くのWebサイトは、階層構造と呼ばれる「縦」の構造とデザインや機能などの「面」の構造が制作段階でしっかり練られています。また、Webサイトを利用する上でのルールがある程度共通しています。
- 「ホーム」ボタンを押すとどのページを見ていてもWebサイトのトップに戻る
- 最近投稿された記事はサイドバーに表示されていることが多い
こういった経験を踏まえ、初めて訪れるWebサイトでもユーザーは違和感なく、感覚的にサイトを利用することができるのです。(もちろんWebサイトが整っている前提です)ではまず、Webサイトの「縦」と「面」の構造について解説します。
縦の構造(サイトの階層構造)
ここでは想像しやすいように縦の構造と呼んでいますが、一般的には階層構造と呼ばれるものです。Webサイトは階層構造の考え方に基づいてデータが整理されています。まず、ある化粧品販売会社のECサイトに訪れた架空のユーザー(Aさん)の行動を想像してみましょう。
| (例)AさんはテレビCMを通じて化粧品Xの存在を知り、Google検索で調べたところ、ECサイトを見つけることができました。そこで、ECサイトを閲覧し、商品紹介ページや会社概要ページを一通り確認したのち、購入ボタンをクリックして商品を購入しました。 |
この時の流れをまとめると、次のようになります。
- Google検索で調べる🔍
- ECサイトを訪れる(トップページ)
- 商品紹介ページを閲覧
- 会社概要ページを閲覧
- 購入フォームへ進み、購入
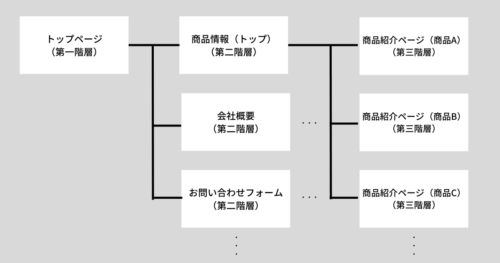
Aさんの一連の行動は、『ECサイトへの入り口(Googleの検索結果に表示されたURL)から、次第にWebサイトの階層を下っていき、最下層のCVポイント(商品購入フォームなど)に辿り着いた』と言い換えることができます。Webサイトが
- Webサイト全体のトップページ(1)
- 商品紹介のトップページ(2)
- 各商品紹介ページ(3)
- 会社概要ページ(2)
- お問い合わせページ(2)
- ...
※()内は階層を示すで構成されている場合(かなり簡易的ですが)、下の画像のような階層構造になっています。 このように、Webサイトはサイト全体のトップページを第一階層として構成されるのが基本です。ユーザーは過去の経験から、知らぬ間に左から右へ(第一階層から最下層へ)進めば良いというルールを理解しているため、どのWebサイトでもどこを見れば良いのか、どう行動すれば良いのかが感覚的にわかるのです。そのため、Webサイトを設計する際の課題としては、「いかにユーザーがストレスなく最下層にあるCV(購入、資料請求、問い合わせ、予約など)ボタンを押すことができるか」になります。(個人的には、サイトの階層構造は映画「インセプション」の「夢の中で夢を見、更にその夢の中で夢を見る...」という考え方と非常に似通っているな、と思っています。)ちなみに、この階層はWebサイトのURLからも知ることができます。
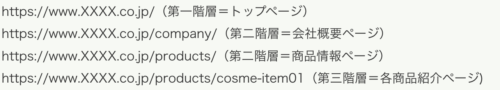
このように、Webサイトはサイト全体のトップページを第一階層として構成されるのが基本です。ユーザーは過去の経験から、知らぬ間に左から右へ(第一階層から最下層へ)進めば良いというルールを理解しているため、どのWebサイトでもどこを見れば良いのか、どう行動すれば良いのかが感覚的にわかるのです。そのため、Webサイトを設計する際の課題としては、「いかにユーザーがストレスなく最下層にあるCV(購入、資料請求、問い合わせ、予約など)ボタンを押すことができるか」になります。(個人的には、サイトの階層構造は映画「インセプション」の「夢の中で夢を見、更にその夢の中で夢を見る...」という考え方と非常に似通っているな、と思っています。)ちなみに、この階層はWebサイトのURLからも知ることができます。
(例) |
「/(スラッシュ)」によって、サイトの各階層が表現されており、この表記に慣れてくるとURLを見ただけで、自分が今どの階層のページを見ているのか、何に関するページを見ているのかわかるようになります。Webサイトの目的によっては、かなり深い階層構造を取ることもあり、5階層、6階層の構造にもなると、それだけサイト自体の複雑さが増します。そのため、Webサイトを作成する場合は、それがどういった目的であれ、ユーザーの縦の動き、すなわち階層構造をしっかりと意識して制作に着手する前に計画を立てる必要があります。
面の構造(デザインや動きなど)
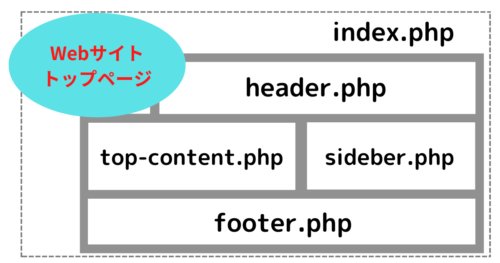
Webサイトを制作する際は、テキストを表示するだけでなく、ページごとに異なるレイアウトやデザインについても考えなければなりません。トップページを始め、場合によってはスライダーで情報に動きを与えたり、ユーザーの選択したボタンによって異なる画面を表示することもあります。これらはHTMLやCSS以外の特別なプログラミング言語によって生成することができます。例えば、スライダー(スライドショーやカルーセルとも呼ばれます)とは、一定時間経つと画像が次々と切り替わるものです。左右上下にスライドしたり、回転やクロスフェードなどの複雑な動きをしたりなど種類はさまざまです。こういった動きはJavaScriptと呼ばれる言語によって作成されます。スライダー以外にも、マップやメッセージボックスなどもJavaScriptによって作られます。他にも、お問い合わせフォームやショッピングカート、掲示板などを設置しWebサイトへの訪問ユーザーに行動を促すこともあります。これらはPHPと呼ばれる言語によって作成することができます。自分で、理想のWebサイトを制作するのであれば、HTMLやCSSはもちろん、これらの言語についても学ばなければなりません。WordPressでは、次のようなページの構造になっています。 画像例ではトップページのテンプレート構成になっています。動きがあったり、便利な機能があるWebページはこのようにいくつかのファイルの組み合わせによって成り立っているのです。このように、WordPressのテーマでは、あらかじめPHPファイルが用意されているため、言語学習やコーディングは必要ありません。
画像例ではトップページのテンプレート構成になっています。動きがあったり、便利な機能があるWebページはこのようにいくつかのファイルの組み合わせによって成り立っているのです。このように、WordPressのテーマでは、あらかじめPHPファイルが用意されているため、言語学習やコーディングは必要ありません。
まとめ
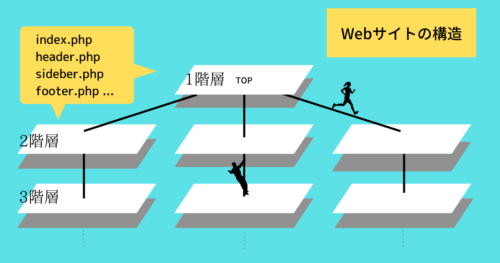
まとめると、Webサイトは次の画像のような構造になります。 Webサイトを0から作るとなると、さまざまな知識が必要になります。専門知識がない方は、CMSを使わずにWebサイトを作るのはかなりハードルが高いです。WordPressでは、テーマと呼ばれる、あらかじめWebサイトのデザインや機能が備わったテンプレートが利用できます。種類も豊富で、自分の目的に応じて選ぶことで、簡単にWebサイトを作ることができます。Webサイトを作ることが目的ではなく、Webサイトで情報を発信することが目的の方にとっては途中の過程をスキップできるのは嬉しいですね。
Webサイトを0から作るとなると、さまざまな知識が必要になります。専門知識がない方は、CMSを使わずにWebサイトを作るのはかなりハードルが高いです。WordPressでは、テーマと呼ばれる、あらかじめWebサイトのデザインや機能が備わったテンプレートが利用できます。種類も豊富で、自分の目的に応じて選ぶことで、簡単にWebサイトを作ることができます。Webサイトを作ることが目的ではなく、Webサイトで情報を発信することが目的の方にとっては途中の過程をスキップできるのは嬉しいですね。


