みなさんこんにちは。
副業ブログのaksyaです。
本日は
『構造化データとは?マークアップするSEO上のメリット』
について解説していきます。
構造化データとは
構造化データとは、Webサイト(正確にはWebページ)の構造やコンテンツの内容をGoogleの検索エンジンにより正確に伝えるために、HTMLでマークアップするためのコードのことを言います。
Googleの検索エンジンは、日々進化を遂げており、より正確にWebページのコンテンツを認識し、その質やユーザーのニーズに合致しているかどうかなどを判断できるようになっています。
そしてその判断によって全てのWebページはランキング化され、Google検索上に公開されているのです。
しかし、Googlebot(グーグルボット。クローラーと呼ばれる、インターネット上に公開されたWebサイトをデータベースに登録するロボットのこと。WebサイトやWebページを巡回しながらコンテンツを読み取っていく)は完全にコンテンツの内容を識別できるわけではないため、Webサイトを管理するマーケターは、Googlebotがコンテンツをより理解しやすいようにWebページを作成してあげる必要があります。
このGooglebotに対して、Webページの内容を読み取りやすくするための手段の一つとして
構造化データのマークアップがあります。
構造化データの仕組みについてはこちらを参照ください。
構造化データでマークアップするとどうなる?
普段何気なく利用しているGoogle検索ですが、たまに不思議な検索結果を表示することはありませんか?
例えば、「SEO」というワードの意味を調べる時、「SEOとは?意味や具体的な施策を解説!」という記事が検索結果に表示されたとします。
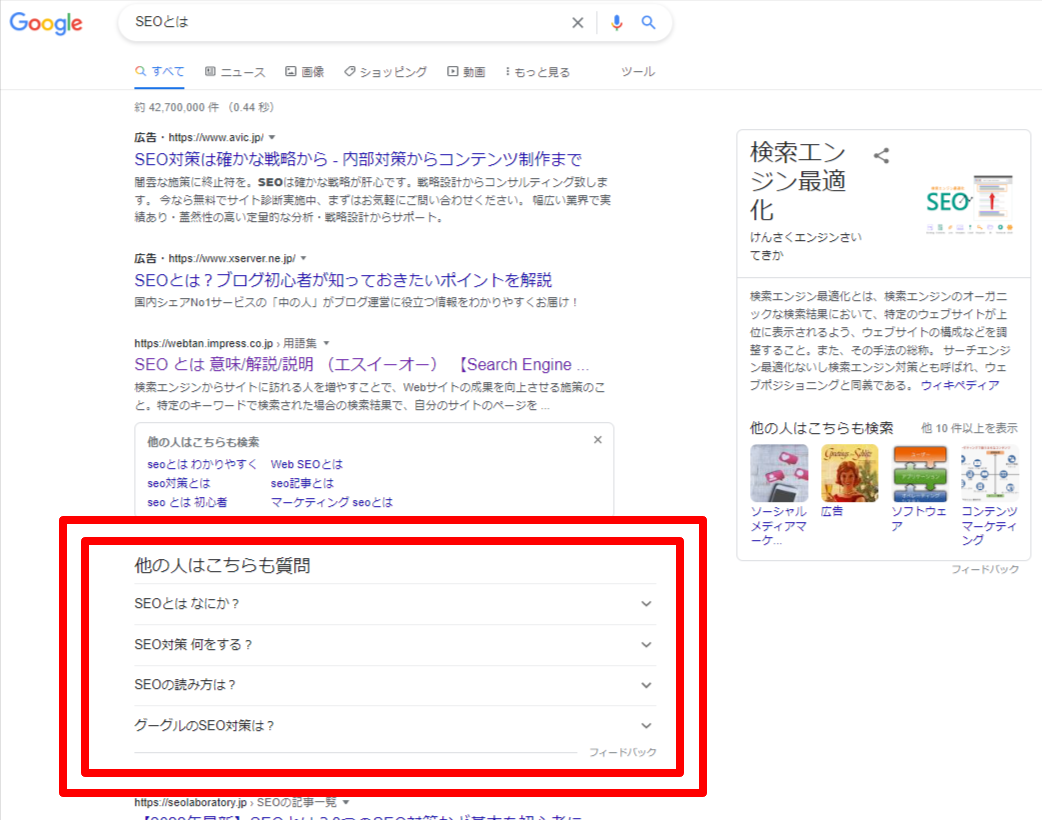
もし、構造化データでマークアップされた記事なら、タイトルリンクと、その下のdescription(記事内容を80~120文字程度で要約したもの)とは別に、よくある質問や商品の紹介などの情報が表示されるかもしれません。

このように、実店舗の情報(営業時間やルートなど)、商品に関する情報、よくある質問などが検索結果に合わせて表示されることを「リッチリザルト」といいます。
リッチリザルト
通常の検索結果に対して、より多くの機能や情報が追加された検索結果のこと。そのWebページの目的に応じて使い分けることで、検索ユーザーのUX(検索によるユーザー体験)はより良くなるとされています。カード形式で表示される「リッチカード」、テキストだけでなく、画像やレビューなどによってよりわかりやすくWebページのコンテンツを説明する「リッチスニペット」を合わせてリッチリザルトと呼びます。

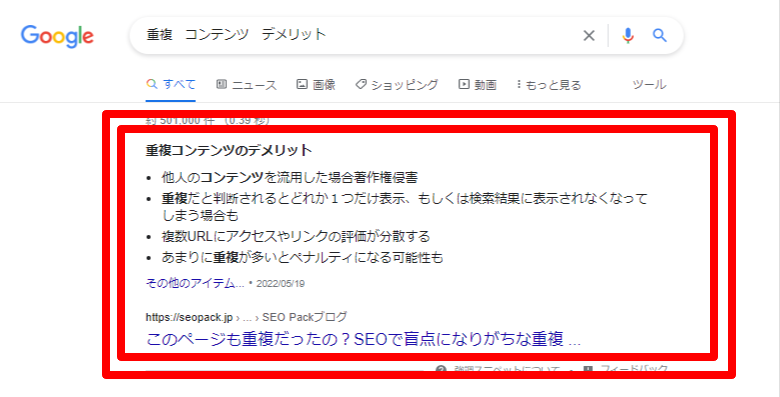
また、強調スニペットと呼ばれる、ユーザーが検索に使用したキーワードに対して答えとなる情報を太字で強調して表示する仕組みもあります。

構造化データのメリット
ここからは、より具体的に構造化データのメリットについてご紹介します。
Googleから評価を受けやすくなる(SEO観点)
Googlebotは前述の通り、人間が書いた記事を人間と全く同じレベルで認識できません。
そのため、場合によってはとても良い情報を発信していたとしても、Googlebotが十分にそれを理解できず、正しく評価できないことがあります。
そのため、「この業界で有名な権威によって書かれた記事です」「この記事はSEOというワードの意味を解説しています」とGooglebotがわかりやすいように、HTMLで記述してあげることで、「じゃあSEOというキーワードでの検索結果に表示しよう」と判断できるようになるのです。
つまり、構造化データはより良い評価を得るための手段ではなく、適切な評価を受けるための手段と言えます。
検索ユーザーの目に留まりやすくなる
検索結果にリッチリザルトが表示されることで、検索したユーザーはWebページに自分が知りたい情報が掲載されているかどうかを判断しやすくなります。
また、リッチリザルトがない場合に比べ、ユーザーの目に留まりやすくなるため、クリック率向上が期待できます。
本のタイトルだけ見るのと、タイトルと目次(あるいは読者の評価や感想)を見るのとでは購買意欲に差が生まれるのと同じです。
Google検索上では、通常テキストのみで検索結果が表示されるため、リッチリザルトによって目立つことで同じキーワードで表示された競合ページより目立ち、優位に立てる可能性が高まるのです。
構造化データの記述方法
では、どのようにすれば構造化データを用いて自社サイトをマークアップできるのでしょうか?
やり方は4通りあります。あなたのマークアップレベルに応じて使い分けるとよいでしょう。
【初心者向け】構造化データマークアップ支援ツールを使う
最も簡単なやり方は構造化データマークアップ支援ツールを使うことです。
これは、HTML言語の知識が無くても構造化データを記述することができるので誰でも利用できます。
Googleが無料で公開しているこちらのWebツールを用いて記述しましょう。
参考:Google Search Console ヘルプ:構造化データ マークアップ支援ツール
【中級者~上級者向け】直接HTMLに記述する
ある意味、最もシンプルなやり方です。Webページに直接、構造化データでマークアップすることで実装が可能です。
そのためにはHTML言語を習得していて、どこに記述すべきか知っている必要があります。
構造化データは、「scema.org」と呼ばれるボキャブラリに則り、記述することになります。
【マメ知識】
構造化データを記述するにあたり、Googleのサポート下にあるフォーマット「scema.org(スキーマオルグ)」を使用します。これはGoogle、マイクロソフト、Yahoo!3社で立ち上げた構造化データの共通使用を提供するプロジェクトで、Webページにこの「scema.org」を使用することで、BingやYahoo!などの異なる検索エンジンで同じように表示されるようになりました。 |
記述方法は次の通りです。
①使用するボキャブラリを指定【記述必須】
"@context" : "https://schema.org/",
②どのタイプの情報について構造化データで記述するかを指定【記述必須】
(例)ローカルビジネスの場合
"@type" : " LocalBusiness",
(例)レシピの場合
"@type": "Recipe",
③プロパティに基づき、詳しい情報を記載【記述必須のものあり】
②で選択したタイプ("@type":)によって、記述しなければいけないもの、記述できるものがあります。
ローカルビジネスの場合、以下の4つが必須記述となります。
- "@type" : " LocalBusiness",
- “url”:”(※URLを記述します)”
- “address”:”(※住所を記述します)”
- “name”:”(※ビジネスの名前を記述します)”
これらに加え、“telephone” (電話番号)や“priceRange”(価格帯)などを任意で記述することができます。
構造化データでマークアップしたいWebページがどのタイプを選択すべきなのかわからないときは、Google検索セントラルを参照しましょう。
【構造化データが使えない場合】データハイライターを使用する
データハイライターとは、Googleが提供しているツールの一つで、WebサイトとGoogle Search Consoleを連携している際に使用が可能です。
データハイライターは、構造化データが使用できないときに、代わりにGoogleにWebページの情報を伝えるためのツールです。
参考:データハイライターとは
【ECサイト運営者向け】futureshopを使った実装方法
企業のマーケティング担当者の場合、ECサイトを運営することもあるでしょう。
ECサイト構築プラットフォーム「futureshop」を使ったECサイトを利用している方は、構造化データに対応したプランを選択することで実装できます。
参考:futureshopの公式サイトはこちら
構造化データの記述形式
Google検索で使用できる構造化データの記述形式は3つあります。
- JSON-LD(JavaScript)
- microdata(HTML仕様のオープンコミュニティ)
- RDPa(HTML5 の拡張機能)
その中でも、Googleが推奨しているのはJSON-LD(ジェイソン-エルディー)です。
JSON-LDの書き方
JSON-LDは、HTML内のScriptタグのなかに記述するJavaScript表記です。
HTMLソースのどこに記述しても良いですが、管理しやすい場所(例えば内)に記述することをおすすめします。
どのようなWebページに記述するかによって、表示させたいリッチリザルトが異なるため、
こちらを参考に実装可能な構造化データの種類を確認します。
例えば、レシピに関するWebページでは、以下のように記述することでレシピタイトルやレシピの考案者の名前などの詳細情報を記載することができます。
構造化データでレシピに関する様々な要素を盛り込むことができるので、検索ユーザーや材料や調理時間、カロリーなどによって検索することができるようになります。
<html> <head> <title>Party Coffee Cake</title> <script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "Recipe", "name": "Party Coffee Cake", "author": { "@type": "Person", "name": "Mary Stone" }, "datePublished": "2018-03-10", "description": "This coffee cake is awesome and perfect for parties.", "prepTime": "PT20M" } </script> </head> <body> <h2>Party coffee cake recipe</h2> <p> <i>by Mary Stone, 2018-03-10</i> </p> <p> This coffee cake is awesome and perfect for parties. </p> <p> Preparation time: 20 minutes </p> </body> </html> |
構造化データを記述した後にやること
実際にマークアップした構造化データが上手く表示されるかどうかはリッチリザルトツールを用いて検証できます。
構造化データをマークアップしたときや修正したときに、エラーがないかどうかを確認できます。
参考:リッチリザルトテスト ツールはこちら
使い方は非常に簡単で、記述した構造化データのソースコードをコピペ、もしくは記述したWebページのURLをコピペするだけで簡単に確認できます。
リッチリザルトテストに関する詳細は、Google検索セントラルのこちらのページから確認できます。
まとめ
本記事では、構造化データの仕組みとメリット、実際のマークアップ方法についてご紹介しました。
聞きなれない単語が多く、難解に感じていた方も、よく読むと至ってシンプルな流れで実装できることが分かったはずです。
SEOを意識してWebサイトを運営するなら絶対に外せない「構造化データのマークアップ」は
しっかりと対応しておきましょう。


